Winter 2021/2022: Improvements to UCSF Site Builder
We have a new Site Builder feature that underlines body and sidebar text, plus an updated footer link. These enhancements make your site more accessible to all users.
Linked body and sidebar text

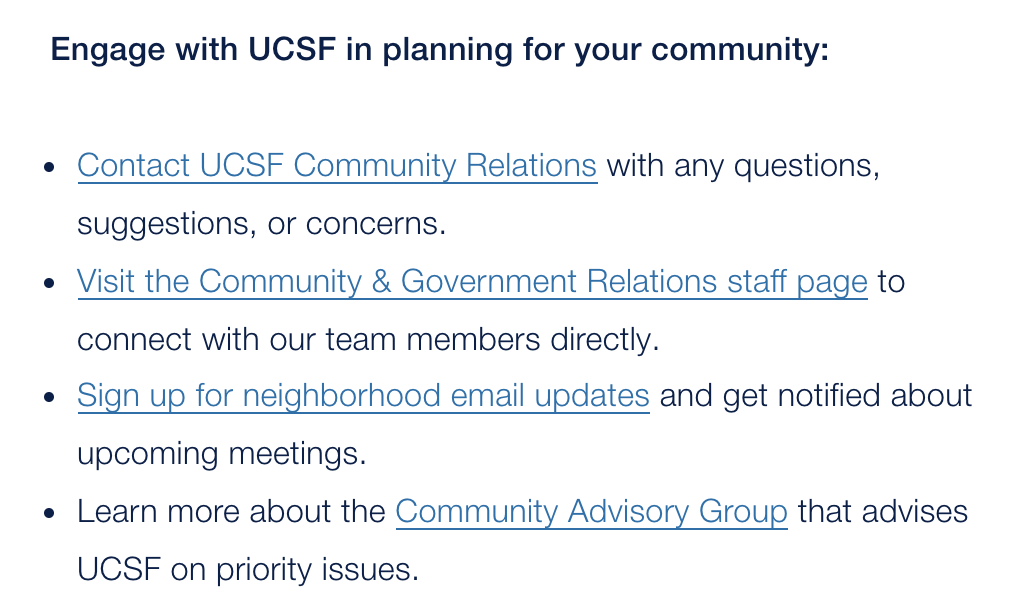
Screenshot of underlines applied to body text.
Automatic underlines
This new feature automatically underlines links. It also resolves Siteimprove flagging the issue "links are not clearly identifiable."
Samples
Here are a few samples of linked body and sidebar text in action across various UCSF Drupal webpages:
Please note that the underlines only apply to body and sidebar text—not breadcrumbs, not footer links, just content. Due to their complexity, custom Views will be ignored as well.
Action needed
- Visually check a page from your site with linked body text to verify the underlines appear.
- Check your site's Siteimprove accessibility issues report after the next recrawl to verify the issue "Links are not clearly identifiable" is resolved for links that appear in body and sidebar text.
- If you do not see the underlines in your Drupal 7 Site Builder site, see strange underlining, or that specific Siteimprove issue is not resolved, please contact [email protected].
- No further action is needed unless you need to undo any custom CSS you may have applied.
Accessibility footer link update
Expanded accessibility landing page
The "Accessibility" footer link now points to a new campus-specific accessibility page. It still contains our digital accessibility statement and how to request accommodations. New additions from Wendy Tobias, Chief Accessibility and Inclusion Officer and ADA Coordinator, include:
- Language tailored specifically for the campus audience vs. a separate accessibility page for our patient audience
- New how to report discrimination section
- Listing of additional related UC and UCSF policies
Sara Shaffer, Assistant Director of UX, Office of Communications, designed the new landing page and coordinated buy-in from Legal and IT Governance.
Action needed
This is a good time for all site owners to check if a Contact Us link appears in your footer, a current required element per the UCSF Websites Policies and Standards. The “Contact Us” link can link to a contact form or to an email address. Please see our Site Builder Footer FAQ for details.
Drupal Site Builder site owners
- Check that the "Accessibility" links direct to the new page instead of the old page.
- No further action is needed unless you customized your footer and need to manually add or update the "Accessibility" link.
All other site owners
Update the "Accessibility" link to the new page instead of the old page. Review your site’s footer and revise as needed to include all the required elements of the footer standards. The “Contact Us” link, unique to your site, may link to an email address or contact form. This action is required for owners of non-Drupal sites, Drupal 8/9 sites, and in some cases, those with customized Drupal Site Builder footers.
Get help
If you need assistance or have questions, please submit a ticket, and select the Get IT Help button.
